| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- vaadin
- NPM
- Android
- Kotlin
- window
- Eclipse
- GIT
- 보조정렬
- Python
- Sqoop
- table
- SQL
- xPlatform
- SSL
- tomcat
- IntelliJ
- MSSQL
- JavaScript
- Express
- SPC
- Spring
- plugin
- es6
- mapreduce
- hadoop
- 공정능력
- mybatis
- R
- react
- Java
- Today
- Total
목록front-end & ui (119)
DBILITY
import하거나 public 폴더에 두거나 vue3와 마찬가지로 require로 동적으로 불러 올 수 있다. 이런 것도 기억을 못한다. https://create-react-app.dev/docs/using-the-public-folder Using the Public Folder | Create React App Note: this feature is available with react-scripts@0.5.0 and higher. create-react-app.dev
nextjs에서도 당연히 사용 가능하다. ToastContainer 콤포넌트를 삽입하고 사용하면 된다. 표시영역인가보다. .toast_alert { background: #ecaa12 !important; color: white !important; font-weight: bold } toast.warning("입력값을 확인하세요", {className: "toast_alert", theme: "colored"}); https://fkhadra.github.io/react-toastify/introduction React-toastify | React-Toastify [ next-auth 기초 정리
next-auth 기초 정리
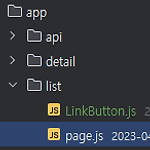
https://next-auth.js.org/ NextAuth.js Authentication for Next.js next-auth.js.org nmp install next-auth nextjs 13.2부터 App Router에서는 app/api 하위에 auth/[...nextauth]디렉토리를 생성하고, route.js 파일을 작성한다. OAuth중에 github을 사용해 본다. 실은 이번에 처음 사용하게 되었다. route.js import NextAuth from "next-auth"; import GithubProvider from "next-auth/providers/github"; export const authOptions = { providers: [ GithubProvider({ cl..
 next.js 13 기초 정리
next.js 13 기초 정리
ssr framework다. java에 vadin framework이 있는데 차라리 그게 나을지도..ㅎㅎ 반백살에 공부해두나 쓸일이 없다.꼰대라 그런가 성격이 나빠서 그런가 갑질을 거부해서 그런가^^ 다들 typescript를 쓰는데, 나는 아직 익숙하지 않다. https://nextjs.org/docs Docs | Next.js Using App Router Features available in /app nextjs.org 나는 intellj idea를 사용한다. new project > Generators > React > project type Next.js > create-next-app 선택 후 생성한다.(현재시점 13.4.2) Next.js 13.4. The App Router is now ..
 react redux redux-toolkit
react redux redux-toolkit
내년쯤 다시 볼지 모르니 기록하자. https://redux-toolkit.js.org/ Redux Toolkit | Redux Toolkit The official, opinionated, batteries-included toolset for efficient Redux development redux-toolkit.js.org redux-toolkit으로 여러가지 해결(?)되었다고 한다. npm install react-redux @reduxjs/toolkit createSlice를 쓰면 name/reducer형태의 action.type을 자동으로 생성해 준다. action의 reducer를 export,사용하는 콤포넌트에선 import 후 dispath하면 된다. 이전 방식 dispath({typ..