Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Kotlin
- Spring
- GIT
- 공정능력
- table
- Sqoop
- IntelliJ
- xPlatform
- plugin
- NPM
- R
- Java
- hadoop
- mapreduce
- Eclipse
- JavaScript
- MSSQL
- tomcat
- 보조정렬
- mybatis
- Android
- Python
- Express
- window
- SSL
- vaadin
- SPC
- SQL
- react
- es6
Archives
- Today
- Total
DBILITY
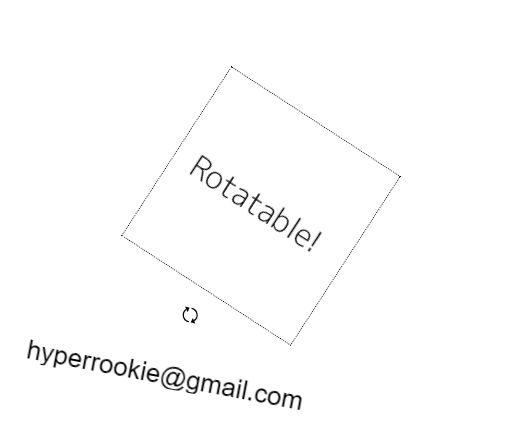
div rotate test 본문
반응형
디그리(degree) 와 라디안(radian)
각도를 나타내는 단위에는 도(degree, 디그리) 와 라디안(radian)이 있습니다. 디그리(degree) 는 원 한바...
blog.naver.com
atan2는 두 점 사이의 상대좌표(x, y)의 절대각을 -π ~ π의 라디안 값으로 반환한다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
.container {
position: absolute;
margin: 0;
width: 100%;
min-height: 100%;
box-shadow: 0 0 0 1px #000 inset;
padding: 0;
}
.layer {
position: absolute;
width: 200px;
height: 200px;
text-align: center;
padding: 0;
border: 1px dotted black;
vertical-align: middle;
left: calc(50% - 100px);
top: calc(50% - 100px);
}
.ui-rotate-handle {
width: 20px;
height: 20px;
background-color: #ffffff;
border: 0px solid #000000;
position: absolute;
}
.ui-rotate-s {
bottom: -40px;
left: calc(50% - 10px);
cursor: grab;
background-image: url("./image/arrow-repeat.svg");
background-repeat: repeat;
background-size: 100%;
}
img {
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="layer">
<img src="https://dummyimage.com/200x200/fff/000.png&text=Rotatable!" alt="">
</div>
</div>
<script>
window.addEventListener('load', e => {
let layers = document.getElementsByClassName('layer');
let container = document.getElementsByClassName('container')[0];
let rotater = document.createElement("div");
rotater.classList.add("ui-rotate-handle", "ui-rotate-s");
rotater.id = "rotater";
layers[0].addEventListener('mousedown', e => {
e.preventDefault();
e.stopPropagation();
layers[0].appendChild(rotater);
});
rotater.addEventListener('mousedown', e => {
let cx = layers[0].offsetLeft + (layers[0].offsetWidth / 2); //회전대상 원점X
let cy = layers[0].offsetTop + (layers[0].offsetHeight / 2); //회전대상 원점Y
e.preventDefault();
container.onmousemove = e => {
e.preventDefault();
if (layers[0] != null) {
//atan2는 두 점 사이의 상대좌표(x, y)의 절대각을 -π ~ π의 라디안 값으로 반환한다.
let rad = Math.atan2(e.pageY - cy, e.pageX - cx);
let deg = Math.round(rad * 180 / Math.PI) - 90; // radian to degree, -90 = rotater는 시작점이 6시방향으로 90 회전상태임
layers[0].style.transform = 'rotate(' + deg + 'deg)'; // 대상 회전
rotater.style.transform = 'rotate(' + deg + 'deg)'; // 로테이터 회전
}
}
});
rotater.addEventListener('mouseup', e => {
rotater.onmousemove = null;
container.onmousemove = null;
document.onmousemove = null;
});
document.addEventListener('mouseup', e => {
rotater.onmousemove = null;
container.onmousemove = null;
document.onmousemove = null;
});
container.addEventListener('mousedown', e => {
e.preventDefault();
e.stopPropagation();
if (layers[0].contains(rotater)) {
layers[0].removeChild(rotater);
}
});
});
</script>
</body>
</html>

반응형
'front-end & ui > javascript' 카테고리의 다른 글
| javascript currency number format (0) | 2021.08.06 |
|---|---|
| div move + rotate + resize test (0) | 2021.05.20 |
| div drag test (0) | 2021.05.14 |
| EventSource + Spring Server Sent Event (0) | 2021.05.12 |
| pure javascript file upload 테스트 (0) | 2021.05.12 |
Comments


